Bezplatný grafický editor paint.net je dobrou alternatívou rozpočtu k drahému programu Adobe Photoshop. Program Paint sa neustále rozširuje, pretože nadšenci po celom svete pre neho vyvíjajú bezplatné doplnky.

Inštrukcie
Krok 1
Stiahnite si sadu doplnkov (doplnkov) pyrochild plugins zo stránky autora ako archív zip a umiestnite ju do priečinka C: / Program Files / Paint. NET / Effects. Ak ste nainštalovali tento grafický editor na inú jednotku, nahraďte písmeno C požadovaným písmenom. Pravým tlačidlom myši kliknite na ikonu archívu a vyberte možnosť „Rozbaliť do aktuálneho priečinka“. Ak bol Paint.net spustený, reštartujte program. Po novom spustení budú do ponuky Efekty pridané nové položky.
Krok 2
Naplňte vrstvu pozadia vhodnou farbou pomocou nástroja Paint Bucket alebo Gradient. Kliknite na ikonu „Pridať novú vrstvu“na paneli Vrstvy alebo použite skratku Ctl + Shift + N. Na palete zadajte farbu textu. Stlačením klávesu T aktivujete nástroj Písanie. Na paneli vlastností vyberte typ a veľkosť písma. Napíš svoj text.
Krok 3
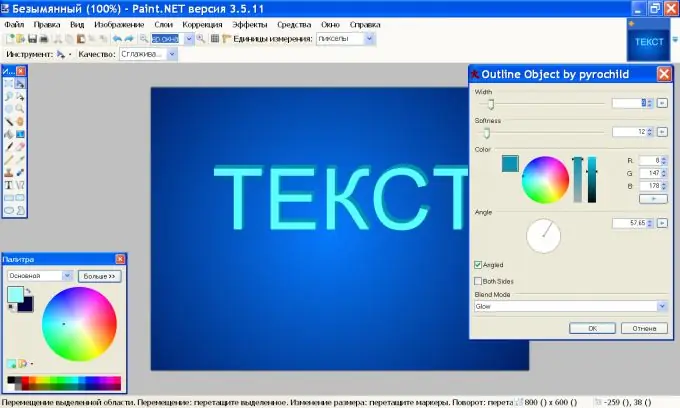
V ponuke Efekty prejdite do časti Objekt a kliknite na položku Obrysový objekt. Tento doplnok dáva objektu tieň. Vyberte farbu tieňa, šírku a mäkkosť. Zadajte uhol odrazu (Angle).

Krok 4
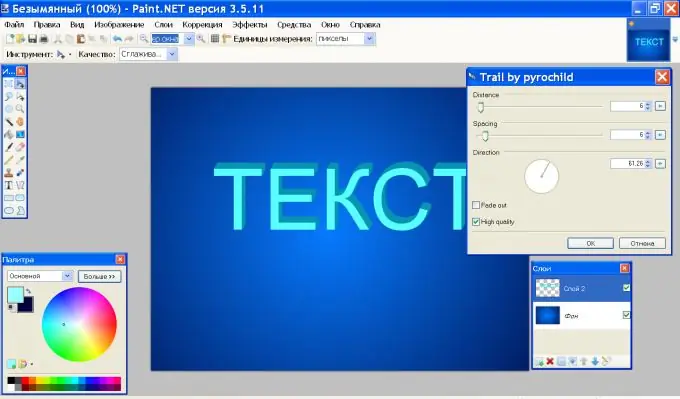
V rovnakej ponuke Efekty kliknite v časti Objekt na položku Trail. Tento doplnok vytvára efekt sledovania pohybujúceho sa objektu. Nastavte príslušné hodnoty jeho parametrov tak, aby písmená vyzerali trojrozmerne, a kliknite na OK.

Krok 5
Existuje ďalší spôsob, ako vytvoriť 3D efekt. Stiahnite si efektový doplnok BoltBait zo stránky autora a nainštalujte ho podľa popisu v odseku 1. Vytvorte vrstvu a pomenujte ju „Text“. Napíšte ľubovoľný text, vyberte farbu, typ a veľkosť písma. Na paneli nástrojov vyberte možnosť „Čarovná palička“, nastavte režim výberu na možnosť „Pridať (zlúčiť)“a postupne kliknite na všetky písmená. Teraz by mal byť vybraný všetok text.
Krok 6
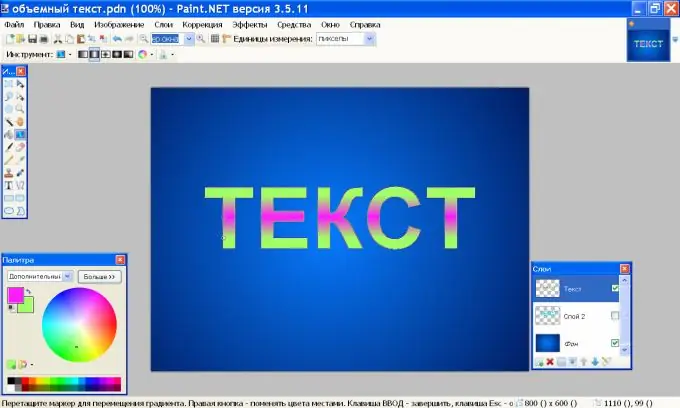
Vyberte nástroj Prechod, nastavte farby popredia a pozadia a nastavte režim prelínania na Lineárny (zrkadlový). Nakreslite vodorovnú čiaru cez stred vrstvy a upravte šírku prechodu. Stlačte kláves Esc.

Krok 7
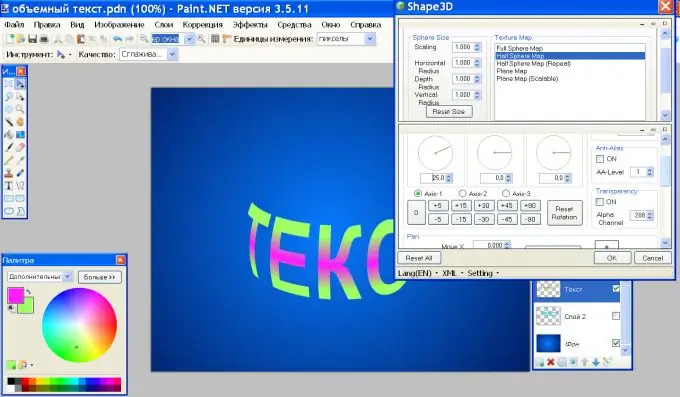
Prejdite do ponuky Efekty a v skupine Vykreslenie kliknite na položku Tvar 3D. V sekcii Mapa textúr vyberte položku Half Sphere Map. V časti Otočenie objektu nastavte Axis-1 = 25. V časti Osvetlenie zrušte začiarknutie možnosti ON. Kliknite na tlačidlo OK.

Krok 8
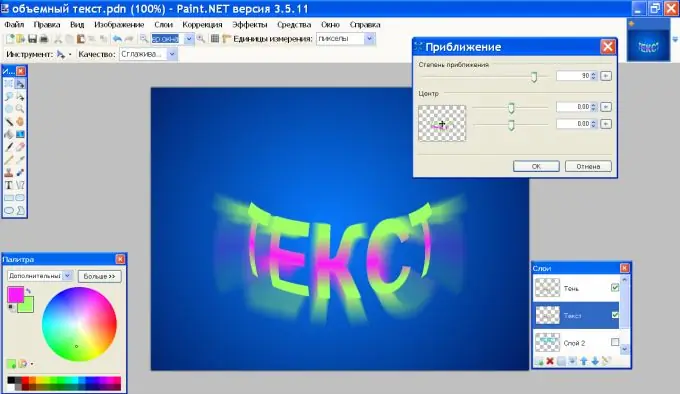
Na paneli Vrstvy kliknite na ikonu Duplikovať vrstvu a starú vrstvu premenujte na Tieň. Vrstva „Text“by mala byť nad vrstvou „Vrhnutý tieň“. Aktivujte Tieňovaný tieň, choďte do ponuky Efekty a v skupine Rozmazanie kliknite na Priblížiť. Nastavte hodnotu parametra „Pomer zväčšenia“na 90.

Krok 9
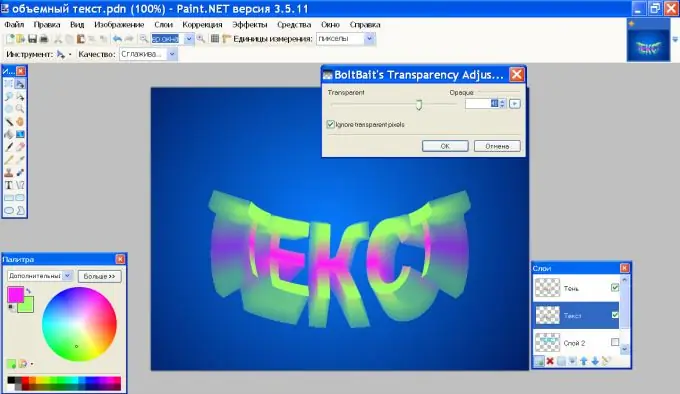
V ponuke „Úpravy“vyberte príkaz Priehľadnosť a nastavte hodnotu Transparent = 40. Váš text naberie na objeme.

Krok 10
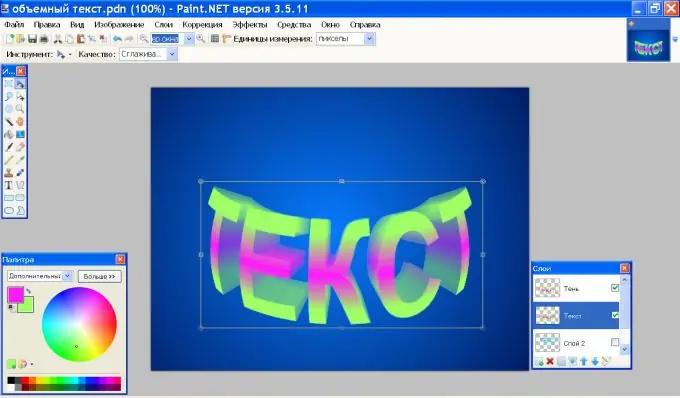
Aktivujte vrstvu „Text“(hore) a kliknite na nástroj „Obdĺžnikový výber oblasti“. Vyberte text s rámom a stlačte kláves M. Pomocou myši potiahnite rukoväte a roztiahnite písmená tak, aby sa veľkosťou úplne zhodovali s prednou časťou textu na vrstve „Tieň“.

Krok 11
V ponuke Efekty kliknite v skupine Objekt na položku Obrysový objekt a pridajte k písmenám obrys. Vyberte farbu obrysu a veľkosť čiary. Kliknite na tlačidlo OK.






