Paint.net nemá nástroje, ktoré by vám umožňovali vytvárať animácie. Pomocou tohto bezplatného editora však môžete vytvárať obrázky gif. Ďalší bezplatný program - UnFREEZ - premení tieto obrázky na snímky malého videa.

Inštrukcie
Krok 1
Na vytvorenie animácie môžete použiť svoje vlastné kresby alebo pripravené obrázky. V obidvoch prípadoch budete musieť vytvoriť sériu obrázkov, na ktorých sa bude postupne meniť pozícia pôvodného objektu v priestore. Čím viac obrázkov vytvoríte, tým bude animácia plynulejšia. Ako príklad zvážte let balóna.
Krok 2
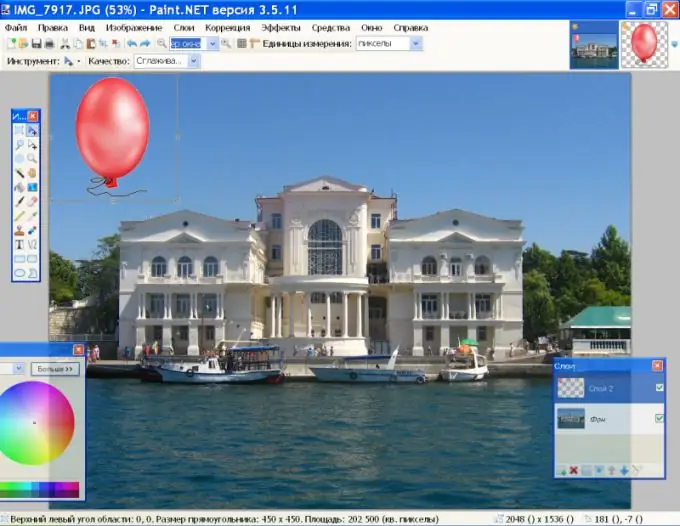
Otvorte obrázok na pozadí v Paint.net pomocou príkazu Otvoriť z ponuky Súbor. Rovnakým príkazom otvorte balónovú fotografiu. Aktivujte „čarovnú paličku“na paneli nástrojov, kliknite na pozadie okolo lopty a stlačte kláves Delete. Stlačením kombinácie klávesov Ctrl + A vyberte obrázok a potom ho pomocou klávesovej skratky Ctrl + C pridajte do schránky.
Krok 3
Na pravej strane panela s nástrojmi kliknite na ikonu vrstvy pozadia, aby ste zväčšili obrázok. Na paneli Vrstvy kliknite na ikonu Pridať novú vrstvu a stlačte kombináciu klávesov Ctrl + C a prilepte balónový výkres. Držte ju myšou a presuňte ju k spodnému okraju obrázka na pozadí.

Krok 4
Podržte stlačený kláves Shift, myšou chyťte jedno z rohových výberových úchytov okolo lopty a potiahnite ho smerom do stredu, aby ste zmenšili veľkosť obrázka. Stlačte kláves Enter. Dvakrát kliknite na miniatúru vrstvy s guľou a znížte jej nepriehľadnosť na približne 190. Výsledný obrázok uložte pod názvom 1.

Krok 5
Na paneli vrstiev znova kliknite na možnosť „Pridať novú vrstvu“a pomocou klávesov Ctrl + V vložte obrázok lopty ako najvyššiu vrstvu. Zmenšite jeho veľkosť, znížte jeho nepriehľadnosť a umiestnite ho nad predchádzajúci obrázok. Zvážte zákonitosti perspektívy - čím vyššia je lopta, tým menšia sa pozorovateľovi zdá. Okrem toho, ak vezmeme do úvahy vietor, lopta nemôže stúpať vertikálne nahor, ale súčasne sa bude posúvať pozdĺž osi X. Viditeľnosť predchádzajúcej vrstvy odstránite zrušením začiarknutia políčka na pravom okraji. Viditeľné by malo byť iba pozadie a nová vrstva bubliny. Uložte tento obrázok ako 2.gif.
Krok 6
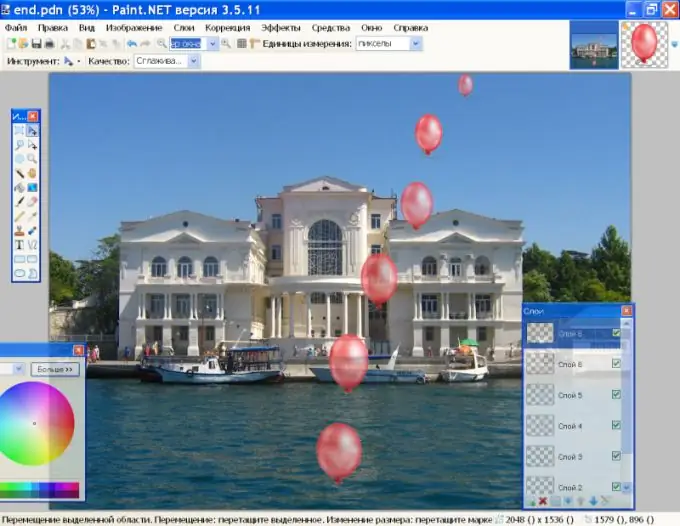
Tieto kroky opakujte niekoľkokrát, zakaždým zmenšite obraz lopty a umiestnite ju nad predchádzajúcu pozíciu. Nezabudnite pri ukladaní obrázka vypnúť viditeľnosť spodnej vrstvy, aby počas animácie neboli v jednej snímke naraz dve guľky. Vo výsledku by ste mali mať niekoľko vrstiev s guľami rôznych veľkostí. Na snímke obrazovky je viditeľnosť každej vrstvy zapnutá, aby ste si mohli predstaviť, ako sa mení pozícia lopty na obrázku na pozadí.

Krok 7
Spustite bezplatný program UNFREEz a otvorte priečinok s uloženými gifmi. Pomocou myši presuňte obrázky jeden po druhom zo súboru do okna programu. V poli oneskorenie snímky zadajte snímkovú frekvenciu a kliknite na položku Vytvoriť animovaný obrázok GIF. V predvolenom nastavení sa animácia načíta do priečinka gif. Na jeho prezeranie môžete použiť akýkoľvek program na prezeranie obrázkov.






