Pomocou kombinovaných nástrojov dvoch bezplatných programov Paint.net a UnRREEz môžete vytvárať animovaný text a ďalšie pohyblivé obrázky. Používanie doplnkov Paint výrazne rozširuje možnosti tohto pohodlného grafického editora.

Inštrukcie
Krok 1
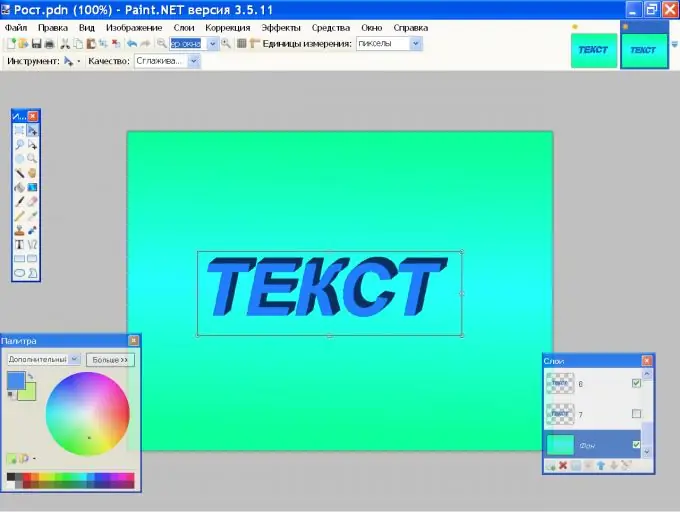
Vytvorte nový súbor pomocou príkazu „Nový“v ponuke Súbor alebo otvorte vhodný pripravený obrázok ako pozadie pomocou príkazu „Otvoriť“. Na paneli Vrstvy kliknite na ikonu Pridať novú vrstvu a potom na ikonu T na paneli nástrojov. Vyberte príslušné písmo a veľkosť, zadajte farbu textu na palete.
Krok 2
Kópiu textovej vrstvy vytvoríte kliknutím na príslušnú ikonu na paneli vrstiev alebo pomocou klávesov Ctrl + Shift + D. Viditeľnosť prvej textovej vrstvy vypnete zrušením začiarknutia políčka na jej pravom okraji a prejdete na kópiu vrstvy. Stlačte kláves S na klávesnici a vyberte text s obdĺžnikovým rámom. Na paneli nástrojov vyberte možnosť „Presunúť výber“, podržte kláves Shift, kliknite myšou na jeden z rohových pohybových úchytov a potiahnutím do stredu vrstvy zmenšite veľkosť textu. Stlačte kláves Enter.

Krok 3
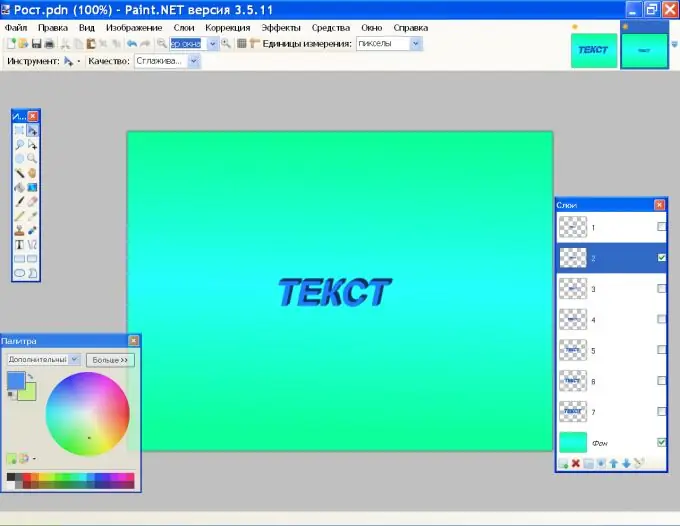
Vytvorte kópiu tejto vrstvy a znova zmenšite veľkosť textu. Operáciu opakujte niekoľkokrát. Každá kópia sa stane rámcom vašej animácie. Čím viac rámcov vytvoríte, tým bude animácia plynulejšia. Dvakrát kliknite na vrstvu s najmenším obrázkom a pomenujte ju „1“. Pomenujte ďalšie vrstvy v poradí „2“, „3“atď.
Krok 4
Odstráňte viditeľnosť zo všetkých vrstiev okrem pozadia a 1. vrstvy a obrázok uložte pod menom 1.

Krok 5
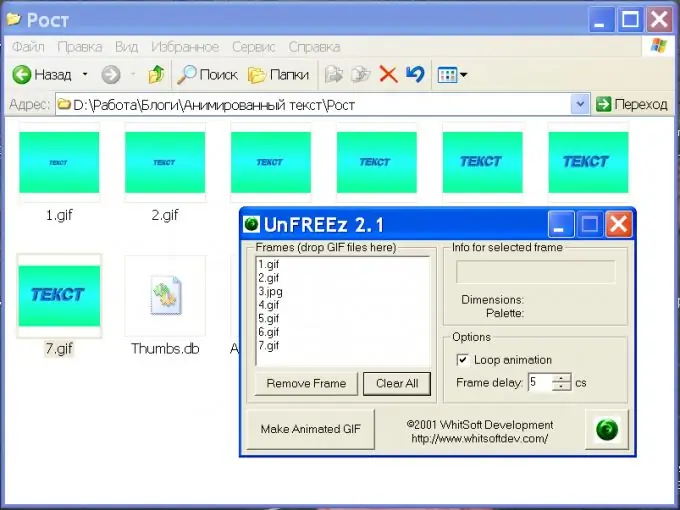
Spustite program UnFREEz a presuňte po jednom snímky svojej animácie do okna Rámy z priečinka, do ktorého ste ich uložili. V poli Frame delay nastavte snímkovú frekvenciu. Ak chcete, aby sa video neustále točilo, začiarknite možnosť Animácia slučky. Kliknite na položku Vytvoriť animáciu.

Krok 6
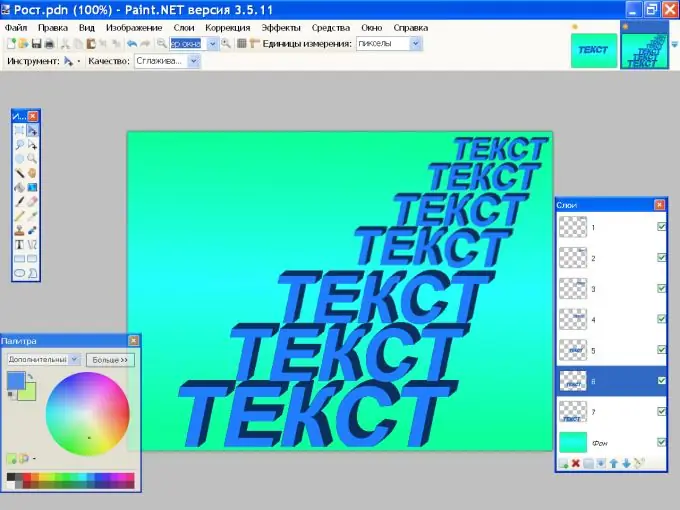
Všetky obrázky môžete umiestniť nie na rovnaké miesto, ale s odsadením pozdĺž súradnicových osí: najmenší do horného rohu, najväčší do dolnej časti diagonálne. Pri vytváraní animácie sa objaví efekt zväčšenia textu.

Krok 7
Môžete zmeniť nielen celý nápis, ale aj jednotlivé písmená v ňom - získate efekt „tancovania“textu. Vytvorte toľko kópií textovej vrstvy, koľko je písmen. Aktivujte prvú vrstvu. Kliknite na panel s nástrojmi Výber obdĺžnikovej oblasti a ohraničte písmeno. Ak ste vybrali písmo kurzívy, budete musieť výber otočiť o určitý uhol. Za týmto účelom označte na paneli nástrojov „Presunúť oblasť výberu“, kliknite pravým tlačidlom myši do vnútra výberu a bez jeho uvoľnenia potiahnite myš. Rám sa bude otáčať. Keď sa rámik otočí do požadovaného uhla, veľkosť výberu zmeníte presunutím rukovätí presunutia a súčasným podržaním klávesu Shift.
Krok 8
Na paneli nástrojov začiarknite políčko „Presunúť výber“. Podržte Shift a potiahnutím rukovätí zmeňte veľkosť písmena. Ak chcete zmeniť jeho farbu, stlačte S, nastavte požadovaný odtieň na palete, vyberte nástroj Vyplniť a kliknite na zvýraznené písmeno. Na ďalšej vrstve zmeňte veľkosť a farbu iného písmena atď. Postupne vypnite viditeľnosť kópií vrstvy a uložte obrázky vo formáte gif, ako je popísané v kroku 4.






