Akýkoľvek text možno charakterizovať najmenej dvoma farebnými charakteristikami - farbou textu a farbou pozadia. To isté platí pre väčšinu obrázkov, najmä počítačových - pozadie sa spravidla líši od hlavného obrázka a má akési monochromatické alebo viacfarebné sfarbenie. Pri navrhovaní textových a grafických dokumentov je často potrebné určiť farbu pozadia použitú v existujúcej vzorke.

Inštrukcie
Krok 1
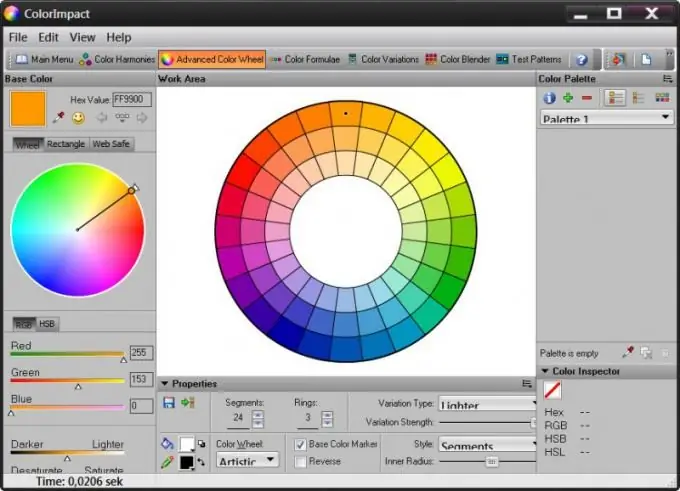
Pomocou vstavaných schopností niektorých programov môžete definovať farbu pozadia ľubovoľného dokumentu, obrázka, webovej stránky a všeobecne akejkoľvek oblasti obrazovky. Spravidla sú tieto programy určené na prácu s grafikou a majú nástroj, ktorý sa najčastejšie nazýva kvapkadlo. Po jeho aktivácii môžete pomocou kurzora myši zvoliť bod na obrazovke, ktorého farebný odtieň je potrebné určiť. Aplikácia si túto farbu zapamätá a poskytne príležitosť použiť ju na prácu s grafikou alebo na zápis príslušného kódu. Medzi takéto programy patrí napríklad ColorImpact.
Krok 2
Ak potrebujete zistiť farbu pozadia html stránky, hexadecimálny alebo mnemotechnický kód použitého odtieňa nájdete priamo v jeho zdroji alebo v externom súbore štýlov. Stránku uloženú na pevnom disku otvorte pomocou ľubovoľného textového editora. Ak je stránka načítaná do vášho prehliadača, kliknite pravým tlačidlom myši na pozadie a v rozbaľovacej kontextovej ponuke vyberte riadok „Zdrojový kód“. Tu je možné nastaviť farbu pozadia niekoľkými spôsobmi. Začnite tým najjednoduchším - nájdite značku body v zdrojovom kóde a v nej atribút bgcolor alebo background. V nich môže byť požadovaná hodnota zadaná v hexadecimálnom kóde (napríklad # FF0000) alebo v mnemotechnickom označení (napríklad červená).
Krok 3
Ak v značke body nie sú žiadne také atribúty, hľadajte medzi touto značkou a začiatkom stránky značku otváracieho štýlu. Potom nasleduje popis štýlov dokumentu v jazyku CSS. Medzi týmito popismi možno tiež určiť selektor tela a na nastavenie farby pozadia sa používajú atribúty pozadia alebo farby pozadia. Ak značka štýlu neobsahuje popis štýlov, ale je tam odkaz na externý súbor s príponou css, otvorte tento súbor a vyhľadajte značku tela a atribúty pozadia alebo farby pozadia označujúce odtiene pozadia v to.






