Zvyčajne sa pri vložení obrázka do textového dokumentu alebo do dokumentu vo formáte hypertextu text okolo obrázka „rozptýli“- jeden riadok opúšťa pravý dolný okraj a zvyšok priestoru zostáva prázdny do výšky obrázka. Je to tak kvôli skutočnosti, že pre obrázok nie je zadaný parameter centrovania. Je ľahké zmeniť situáciu v textovom editore aj v editore html-kódu.

Inštrukcie
Krok 1
Spustite program Microsoft Word a načítajte doň potrebný text, ak potrebujete upraviť polohu obrázka v dokumente tohto formátu. Ak obrázok ešte nebol vložený do textu, umiestnite kurzor na požadované miesto a v ponuke textového editora prejdite na kartu „Vložiť“. V skupine príkazov „Ilustrácie“je ikona „Obrázok“- kliknite na ňu, potom v okne, ktoré sa otvorí, nájdite požadovaný obrázok a kliknite na tlačidlo „Vložiť“.
Krok 2
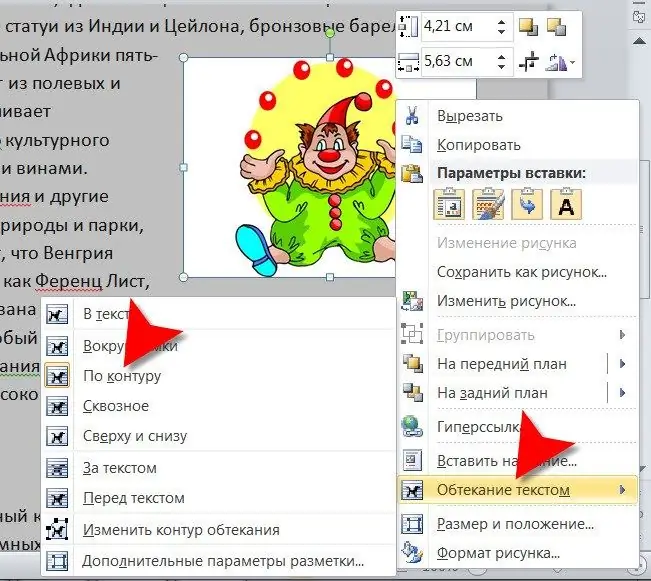
Kliknite na obrázok v texte dokumentu pravým tlačidlom myši a v kontextovej ponuke otvorte sekciu „Zalomenie textu“(je to možné vykonať stlačením klávesu „M“). Niektoré z možností centrovania obsiahnuté v tejto časti vám umožňujú umiestniť obraz na požadované miesto. Podržaním kurzora nad každým riadkom ponuky uvidíte, ako presne sa zmení pozícia obrázka v texte, ak vyberiete túto položku. Kliknite napríklad na čiaru „Pozdĺž obrysu“.
Krok 3
Potiahnite obrázok na ľavý alebo pravý okraj stránky pomocou myši a operácia bude dokončená. Uložte dokument.
Krok 4
Ak potrebujete vložiť obrázok do html dokumentu, môžete nastaviť jeho omotanie okolo textu, napríklad pomocou atribútu align značky img. So sadou atribútov, ktorá je minimálne dostatočná na normálne zobrazenie obrázka, je možné túto značku napísať nasledovne:
Tu jediný atribút src obsahuje názov súboru obsahujúceho požadovaný obrázok (image.png). Ak chcete, aby sa text obtáčal okolo obrázka vpravo, pridajte atribút align s hodnotou vľavo:
Ak chcete, aby text obtekal obrázok vľavo, nahraďte hodnotu vľavo pravou.
Krok 5
Ak máte možnosť použiť editor html-stránok, ktorý poskytuje vizuálny režim, nemusíte kód upravovať sami a do značiek pridávať potrebné atribúty. V takom prípade môžete kliknúť na obrázok a potom pomocou ovládacích tlačidiel editora kliknúť na tlačidlo vložiť obrázok na panel. V okne, ktoré sa otvorí, by sa mal nachádzať rozbaľovací zoznam s možnosťami centrovania obrázka - vyberte požadovaný riadok (vľavo alebo vpravo) a potom upravenú stránku uložte.






